Hello everyone!
In this article, I will talk about some super cool VS Code extensions related to frontend development. Of course, they are not necessary to write code but are extremely useful when used.

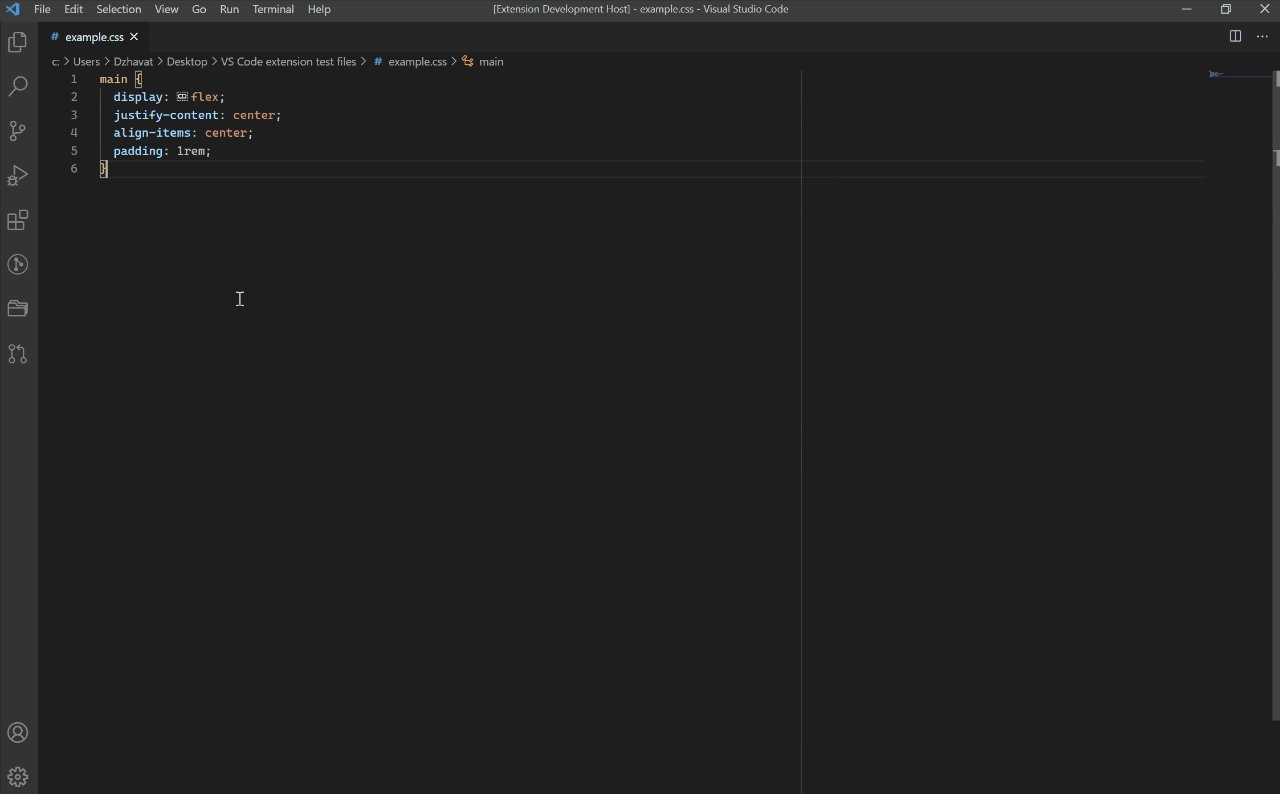
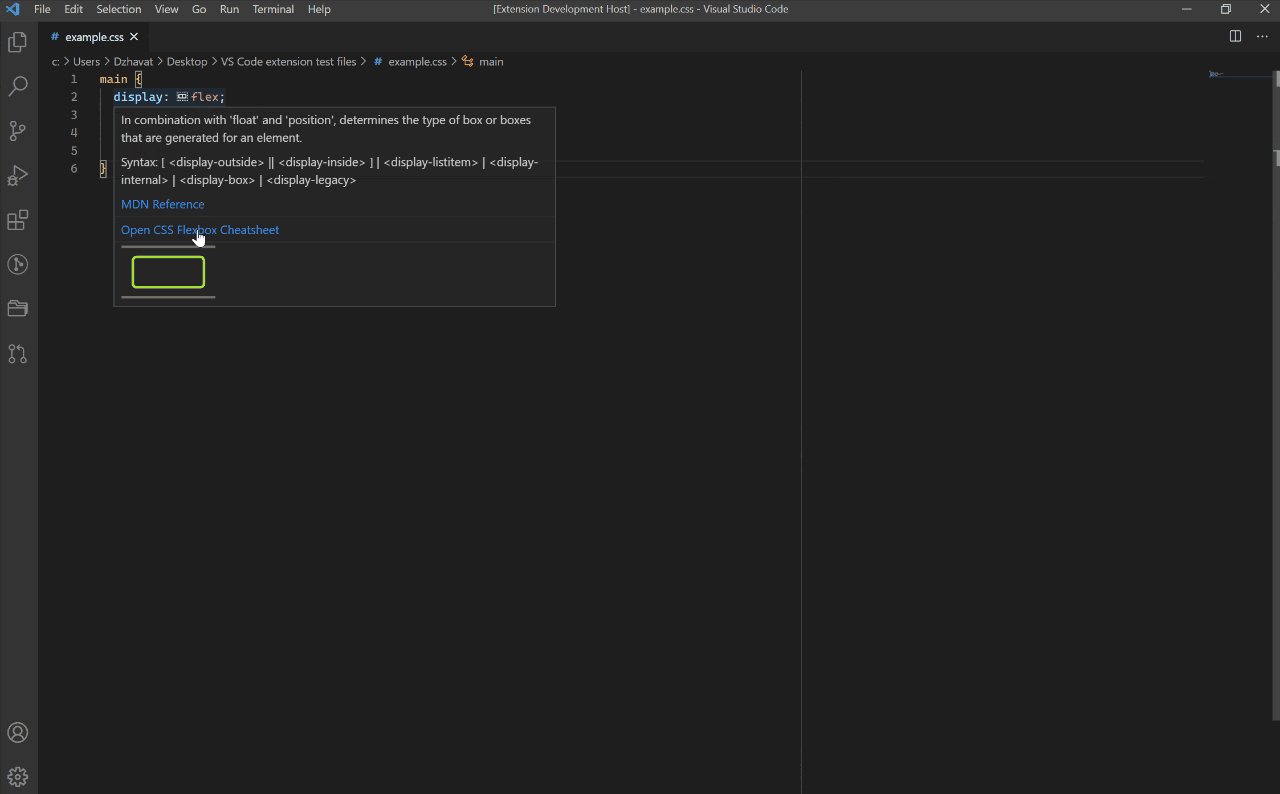
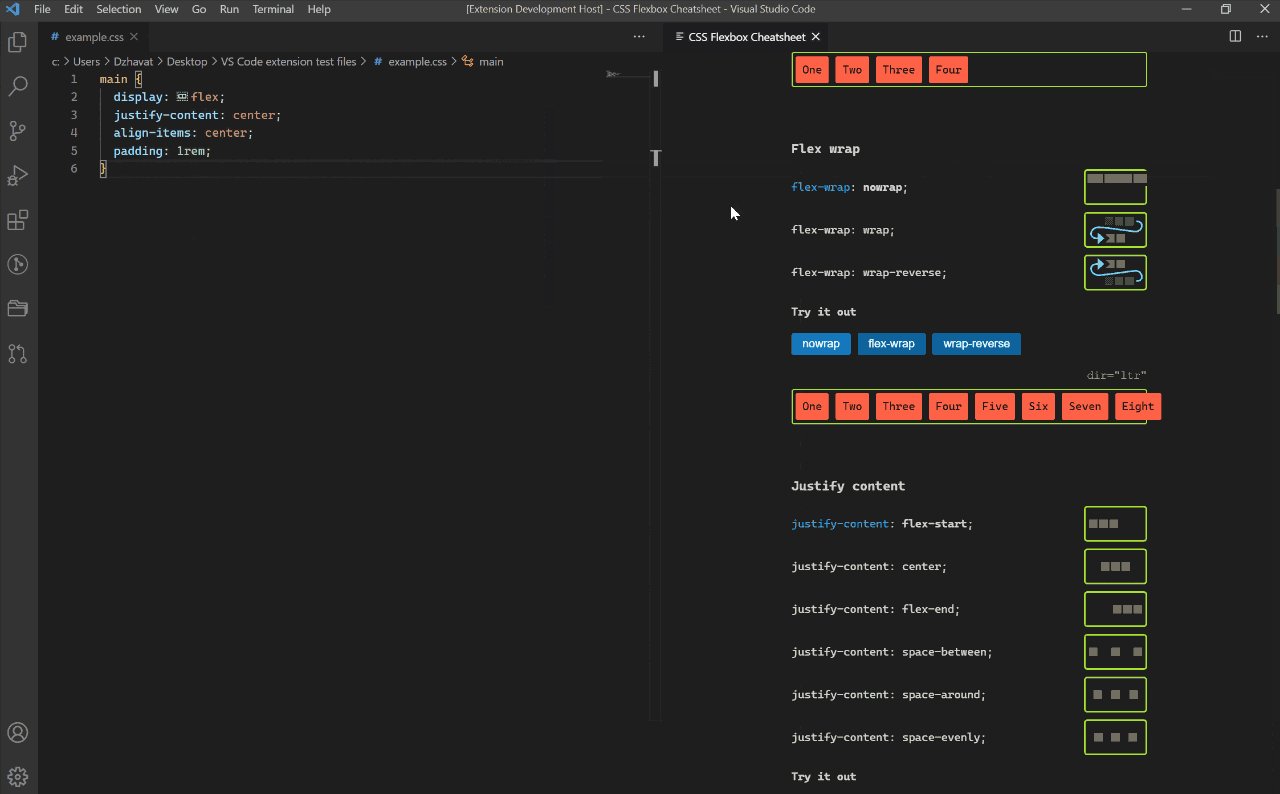
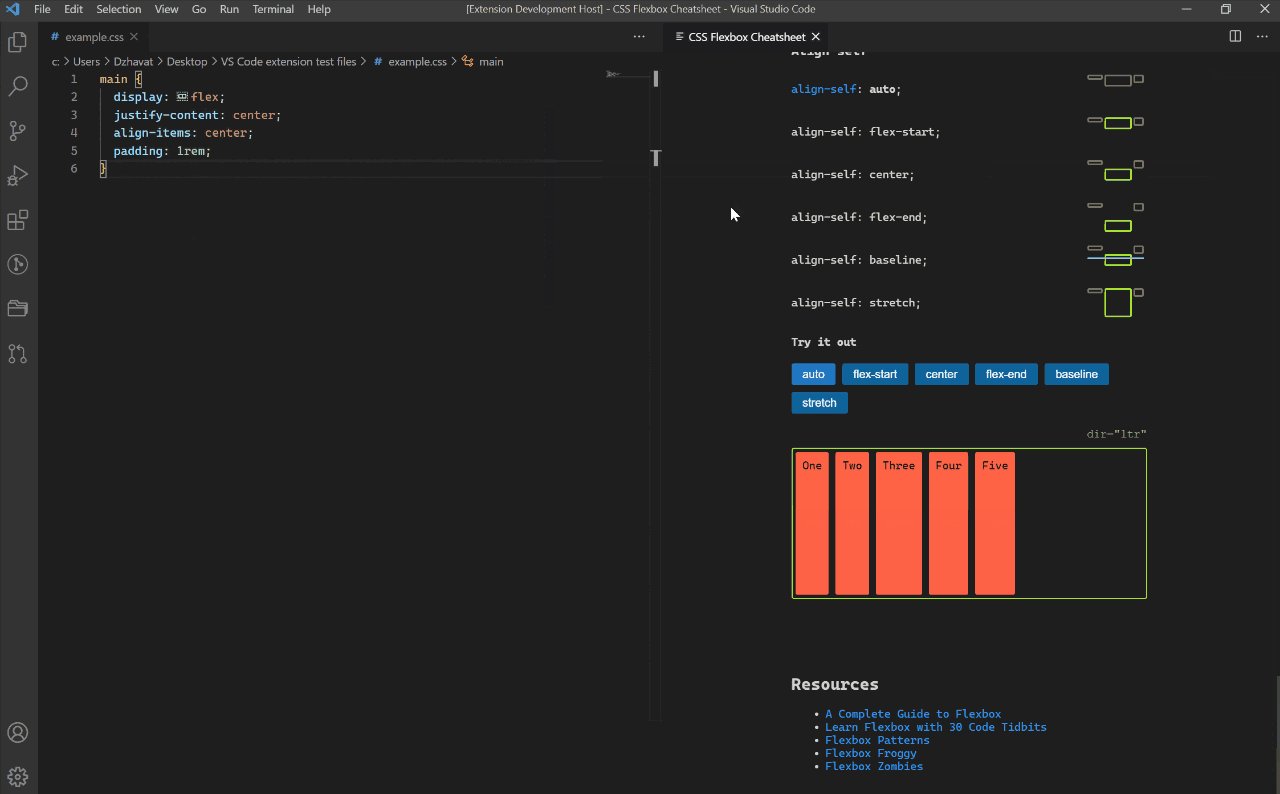
This extension lets you open a flexbox cheat sheet directly in the VS Code. You can open it in a different tab or just take a quick glance at the info while hovering. There is also an interactive playground that you can try different scenarios.

2- CSS Peek

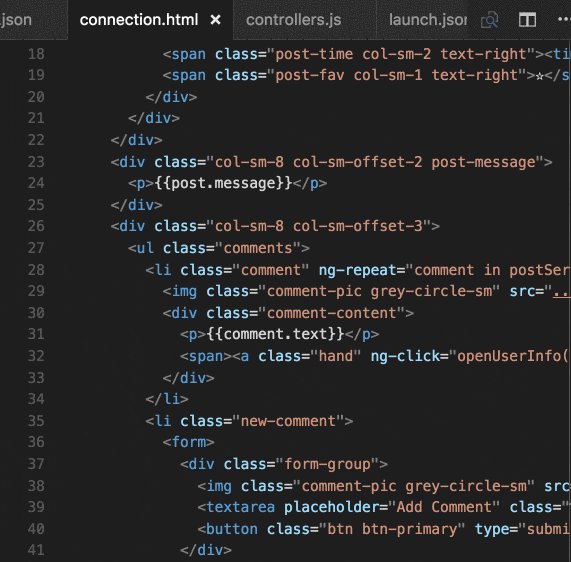
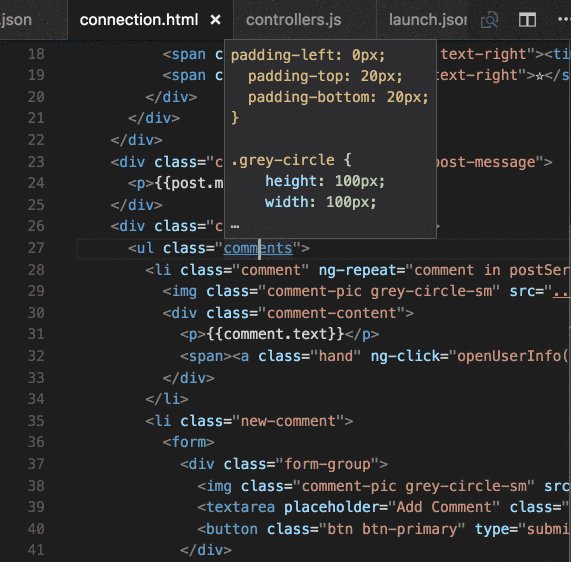
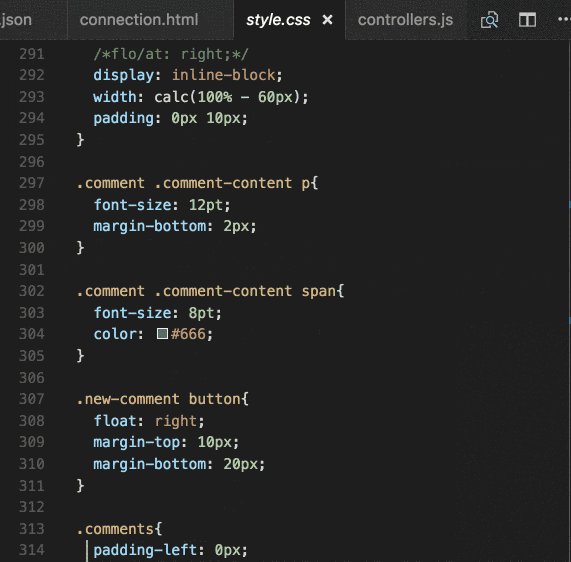
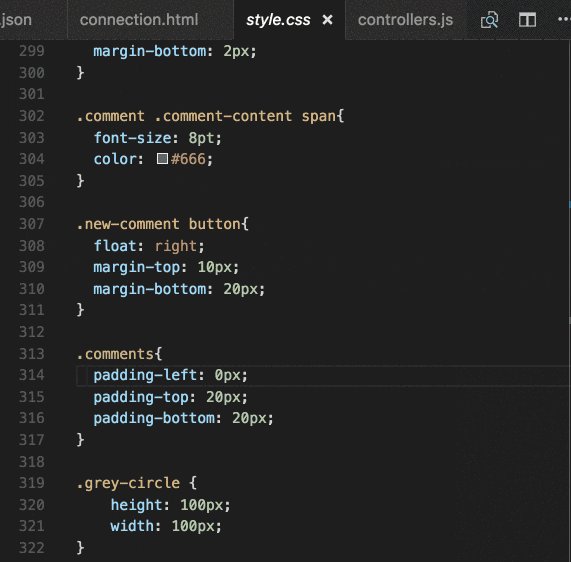
The extension does symbol definition tracking for css selectors (classes, IDs and HTML tags).
You can load the CSS file inline and make quick edits right there, jump directly to the file, or see the definition in a hover over the symbol.


This extension provides syntax highlighting for EJS documents and includes javascript autocompletion. Very useful if working with EJS documents.
4- ES7 React/Redux/GraphQL/React-Native snippets

This VS Code extension provides a bunch of abbreviations for JavaScript and React/Redux code that we use all the time.
One of these are:
imp→ import moduleName from 'module'
nfn→ const functionName = (params) => { }
redux→ import { connect } from 'react-redux'
rafce→
import React from 'react'
const $1 = () => {
return <div>$0</div>
}
export default $1

With this extension, you can have HTML id and class attribute completion for Visual Studio Code. It supports linked and embedded style sheets and can validate CSS selectors on demand.
It is possible to see a list of id and class attribute suggestions via ctrl + space.
6- JSX HTML

This extension brings useful shortcuts for HTML tags while writing React applications.
article <article></article>
h3 <h3></h3>
div <div></div>
button <button></button>
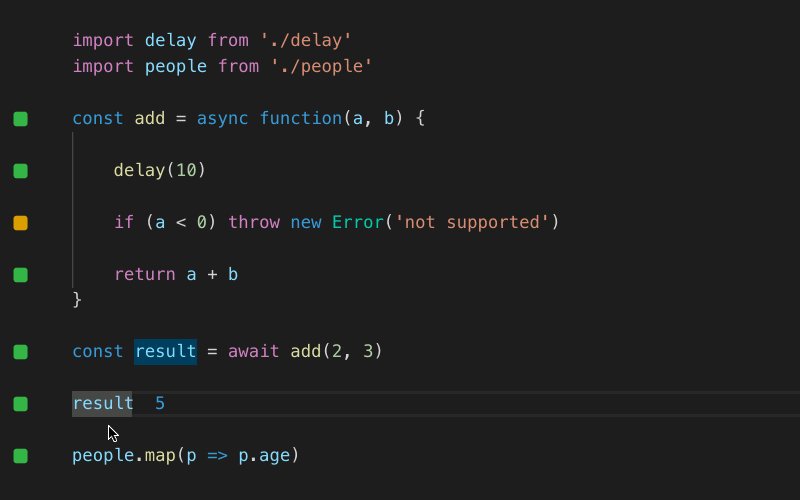
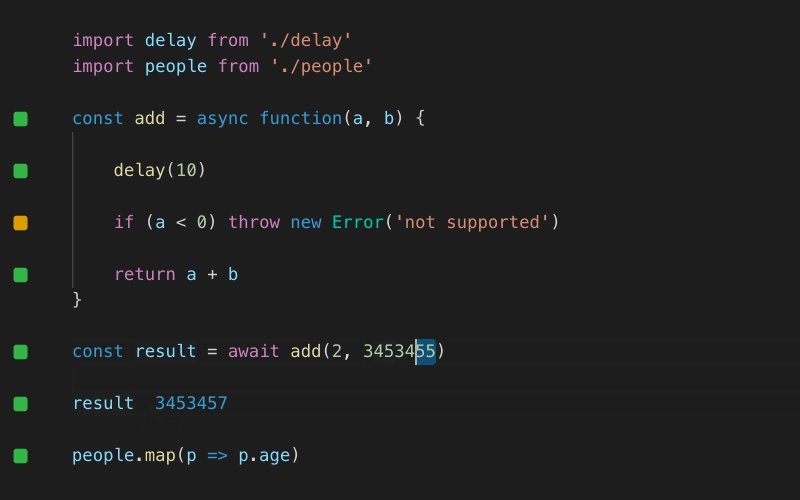
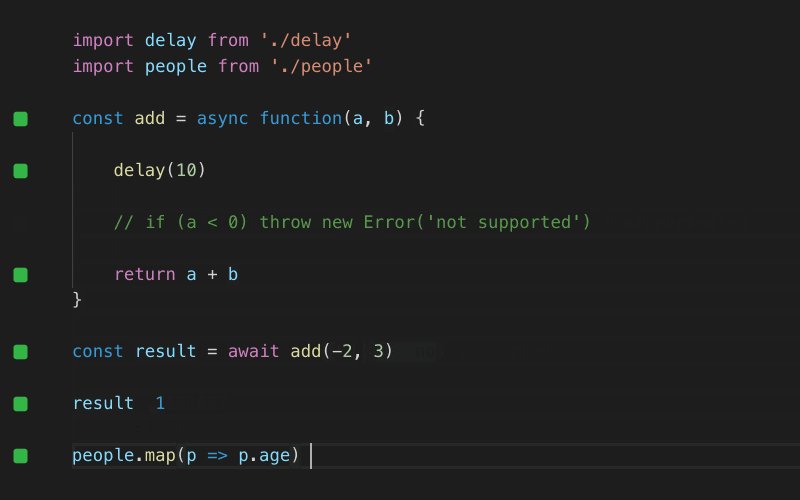
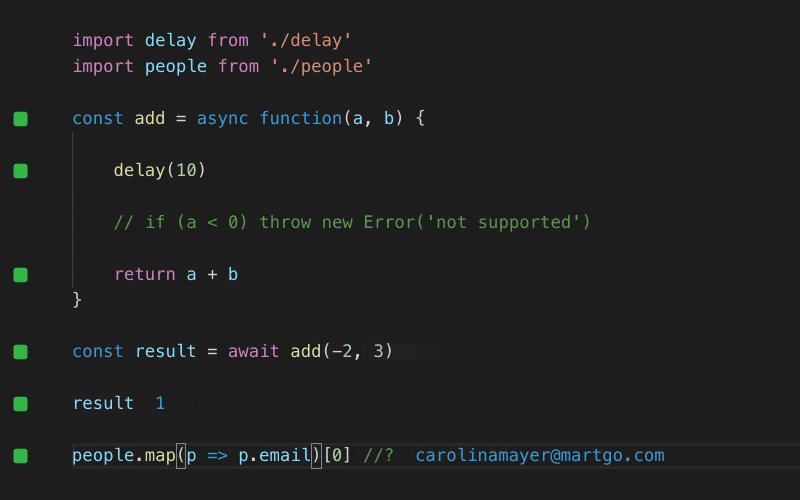
7- Quokka.js

Quokka.js is a tool for JavaScript / TypeScript that lets you see the output of your code right next to your code.

8- Sass

This extension provides indented Sass syntax highlighting and autocompletion. It also enables you to format your Sass code easily.
9- Svg Preview

While working with SVG files, sometimes these files' names are vague and it is hard to decide which SVG file represents what. At this point, Svg Preview comes to your help. It helps us to see the shape of SVG right in VS Code and live edit them if that is what we want.


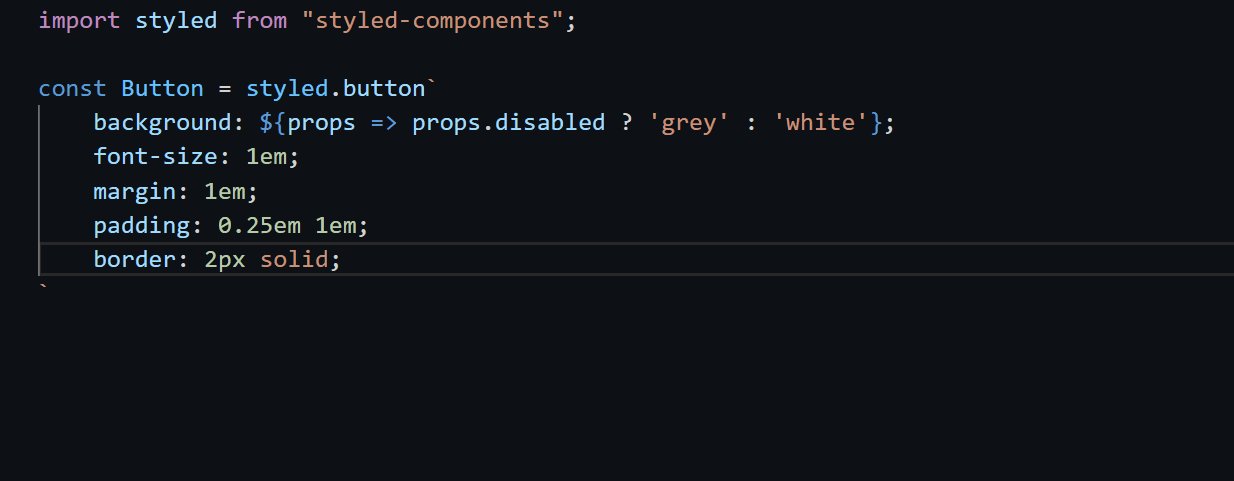
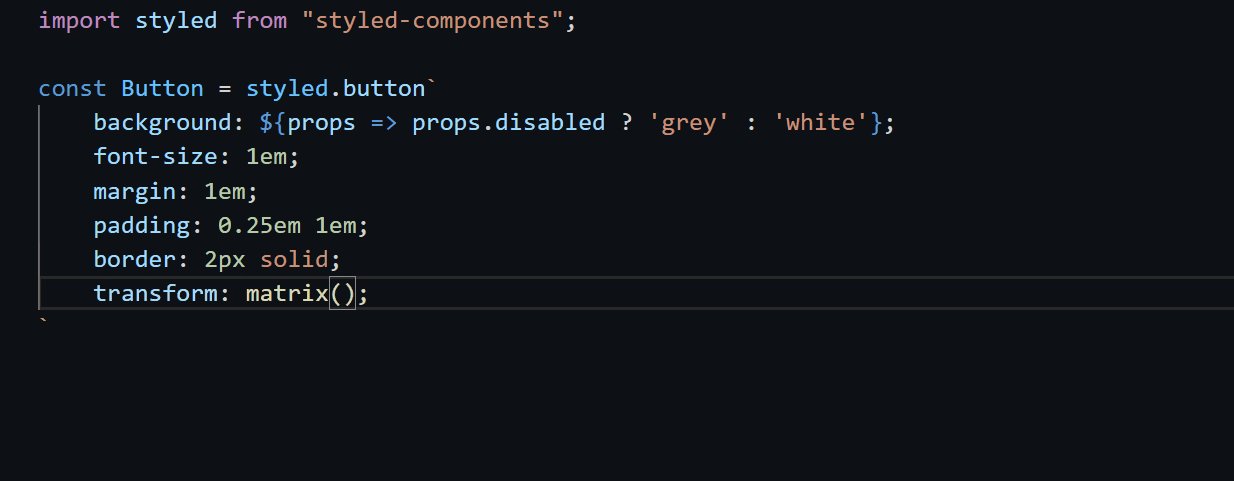
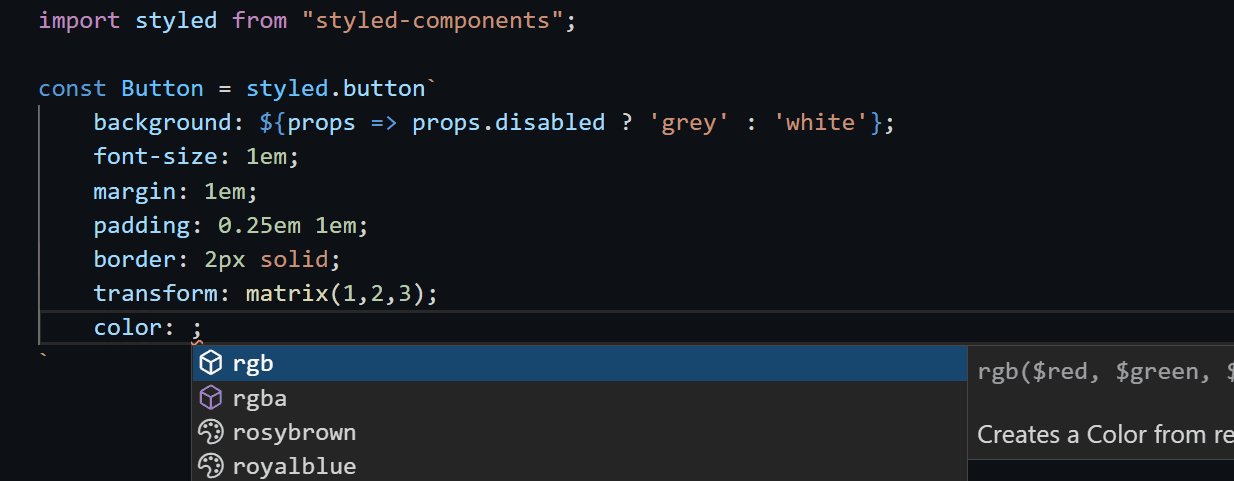
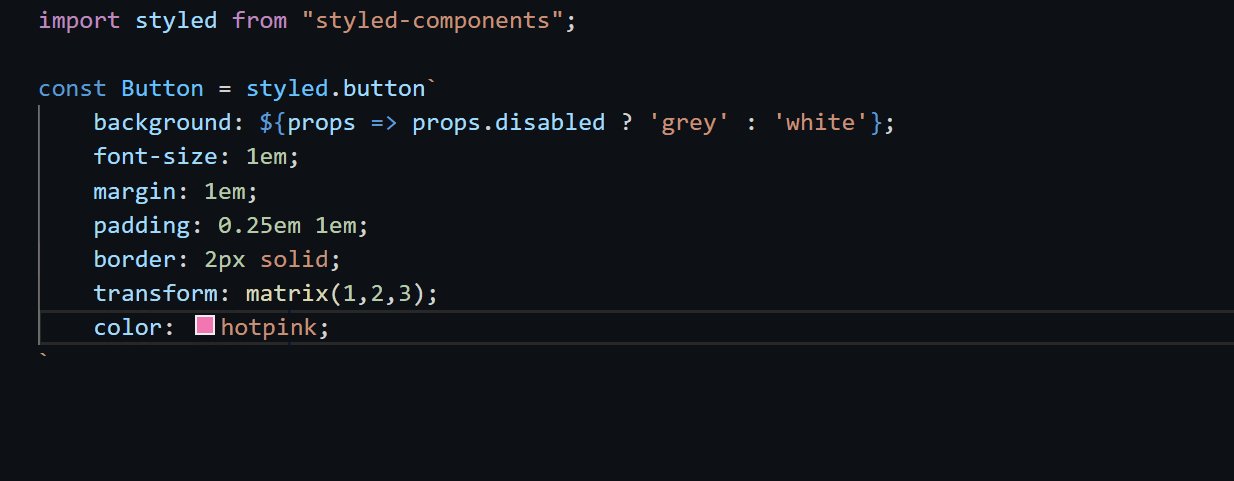
Syntax highlighting and IntelliSense for styled-components.

Thanks for your time.
See you in another post!
