Hey everyone! Welcome to my blog!
In this article, I would like to talk about some really cool VS Code extensions for developers from any level of experience.
I am sure that you will find some of them quite useful that even probably use them in almost every project.
Anyway, enough talking, let's get down to business :)
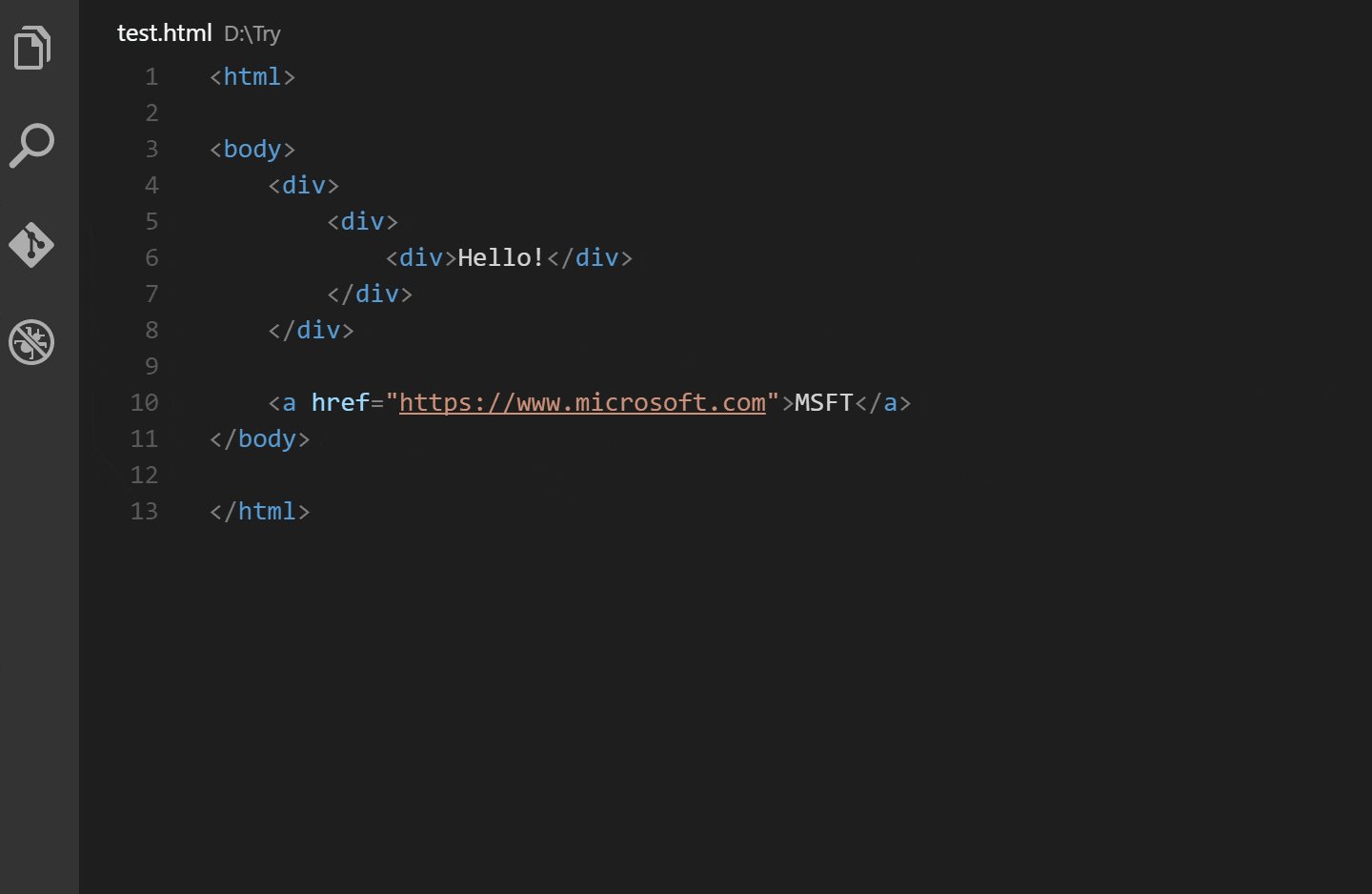
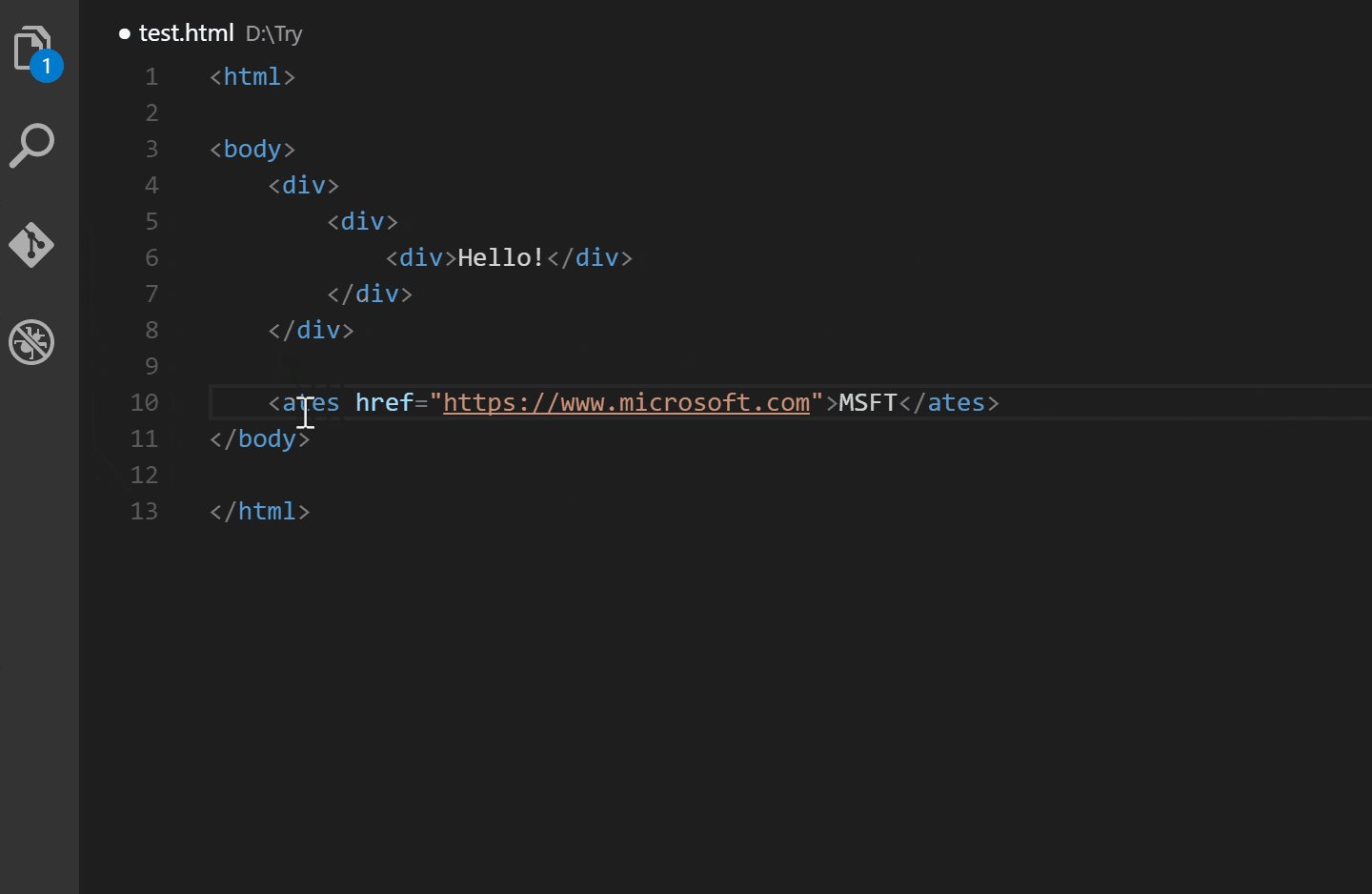
 Every time you changed an opening tag you also had to change its closing one. Sometimes it caused a lot of confusion right?
Every time you changed an opening tag you also had to change its closing one. Sometimes it caused a lot of confusion right?
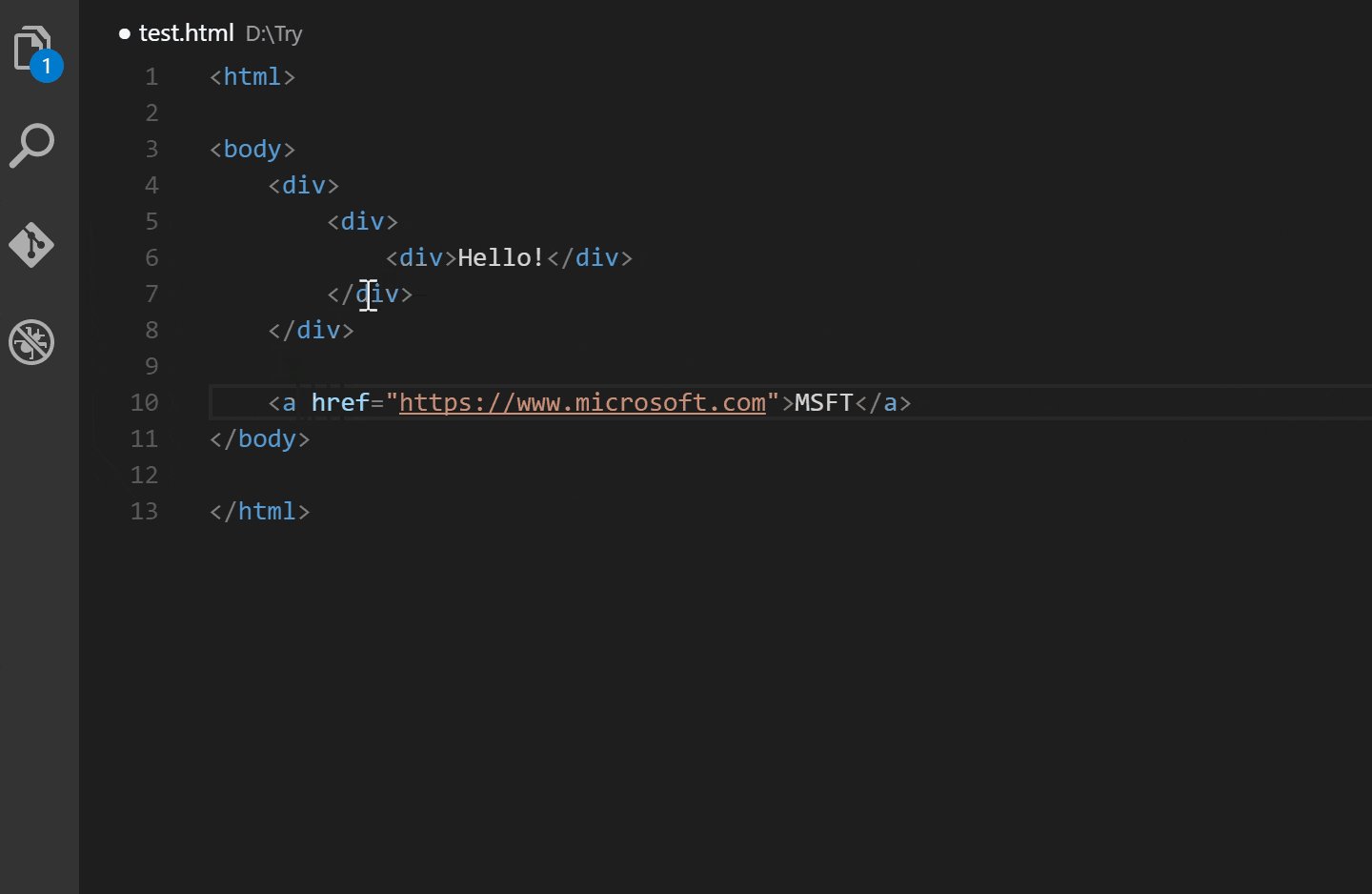
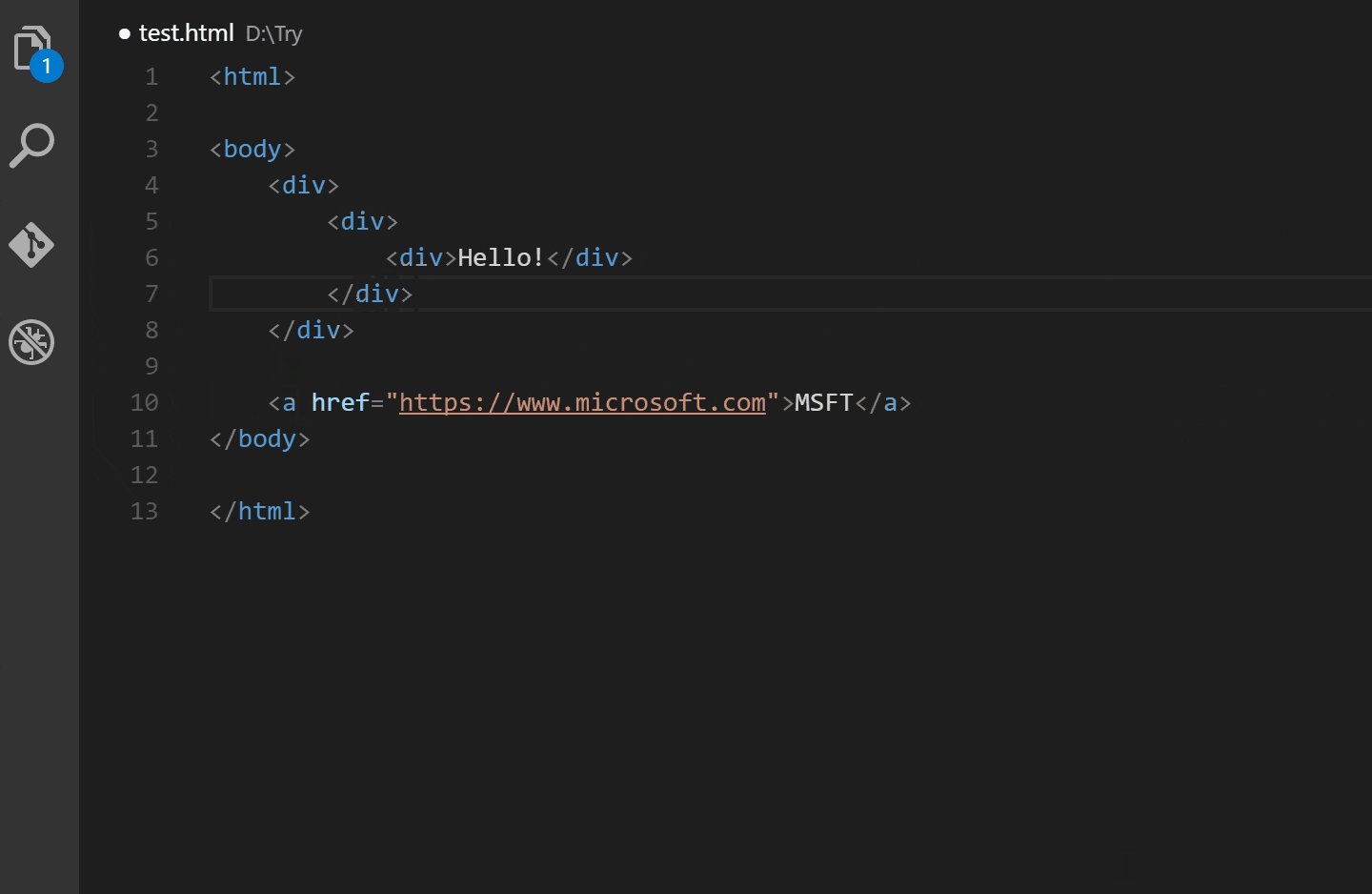
No more!
Change an opening tag and the rest just adopts!


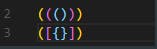
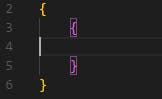
Sometimes we all having hard times determining which bracket matches with which. Well, you can now easily see it by matching colors now.



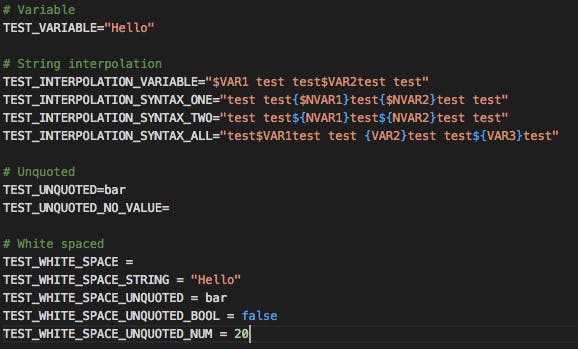
This extension provides syntax highlighting for your .env files.

 Almost a must for every Javascript developer now.
Almost a must for every Javascript developer now.
ESLint is a tool for determining the patterns found in JavaScript code with the goal of making code more consistent and tries to force us to avoid bugs. And this extension uses the ESLint library installed in the opened workspace folder to help you achieve these aims with the help of VS Code.

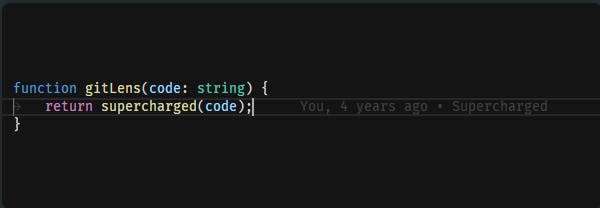
GitLens enables you to quickly glimpse into whom, why, and when a line or code block was changed. You can jump back through history to see the transformation of the code.


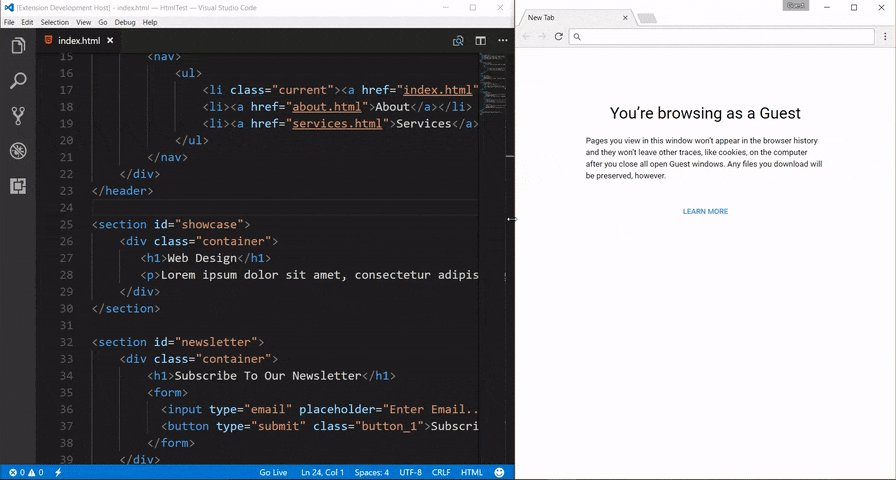
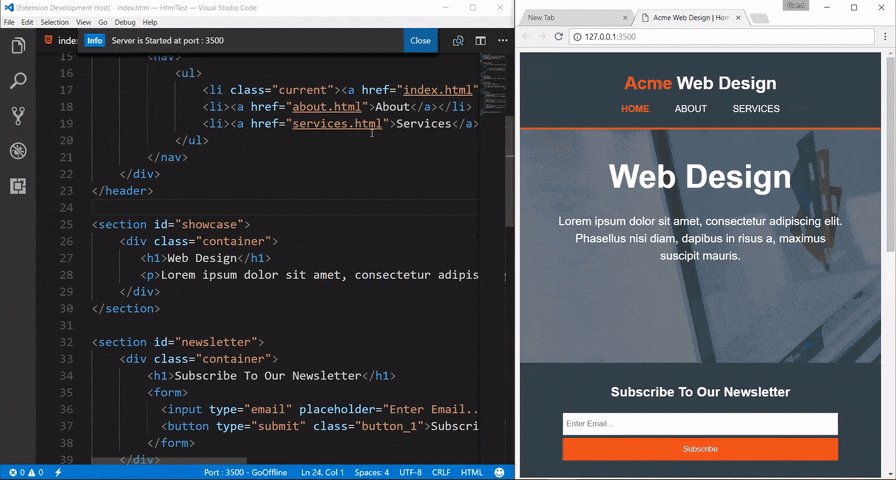
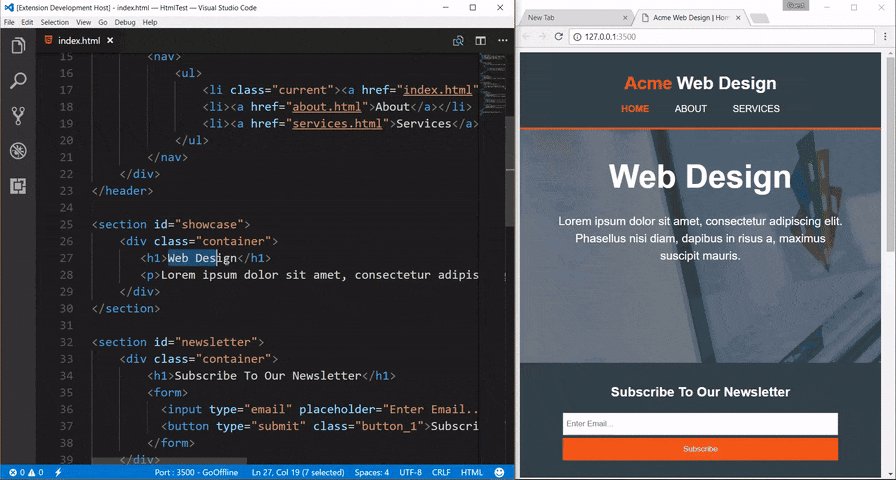
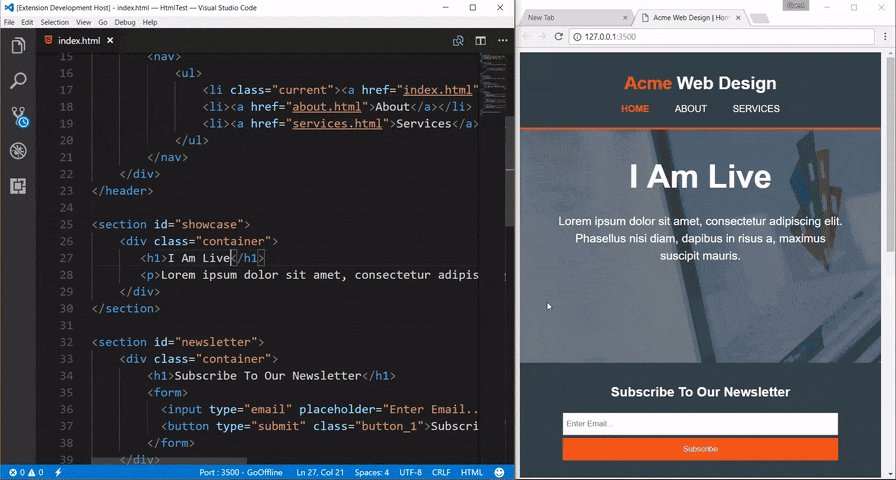
If you are making a project without using any library or framework with hot refresh support then Live Server is one of the best tools you can do this for your static and dynamic pages.
It allows your page to be automatically refreshed when you save your document in VS Code.


This extension enables you to edit and debug your code with others in real-time. You can securely share your current project and share debugging sessions, terminal instances, localhost web apps, voice calls etc.
Even though I do not use it very much, I believe it could be really useful in times of need.

Well, reading the code you wrote is not always easy when things getting complex. All these indentation and/or styling efforts to make the code more readable can be really time-consuming.
Prettier, which is an opinionated code formatter, takes this burden from your shoulders and "it enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary."
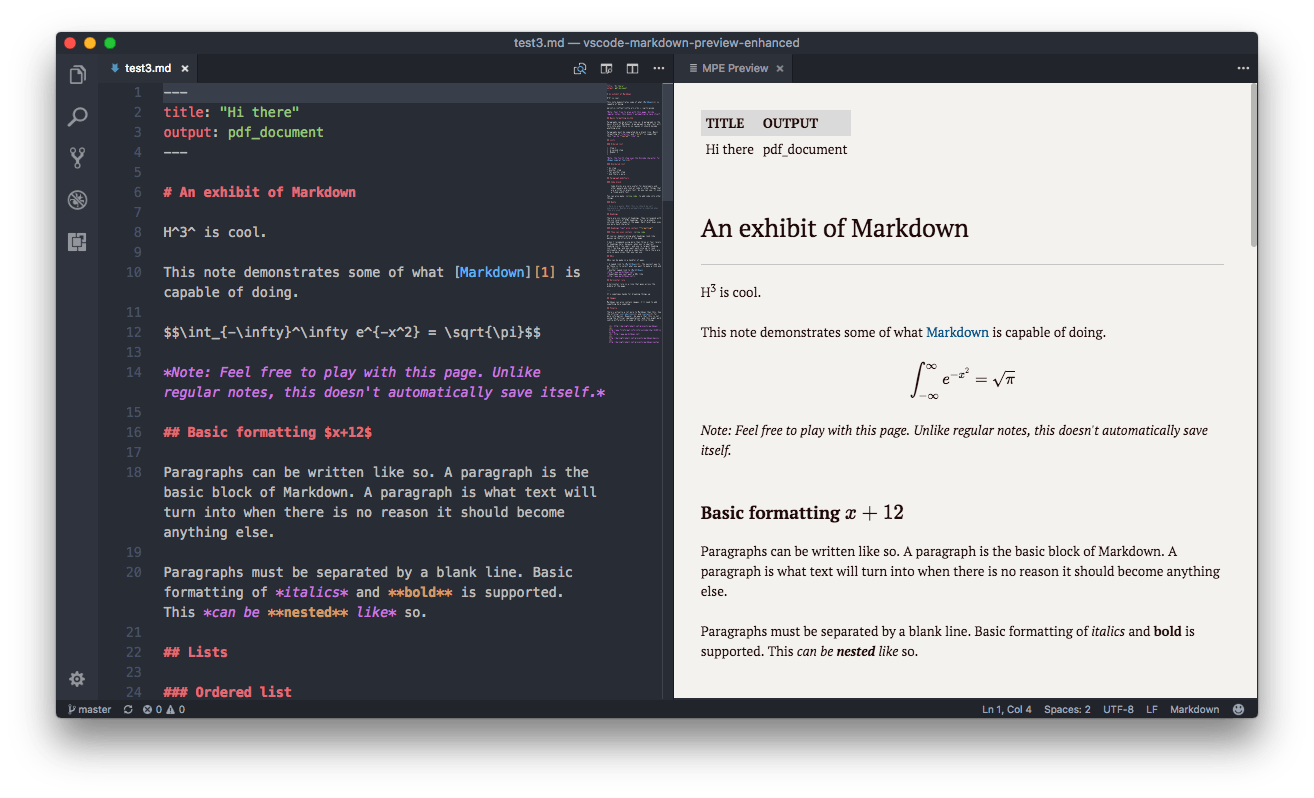
Almost all the projects use markdown to inform other developers and to guide them about their projects. And we always write some markdown to explain our project's details and how to use it.
However, it is not always easy to write markdown without seeing the ultimate output. This extensions helps you to see your markdown file's output in the VS Code.


Tabnine is an AI-powered code completion extension that can help you save tons of time when writing code. Based on the other open-source codes from Github and your own code, it tries to predict what you intend to write.
It has also a free tier for students.

Thank you indeed for reading this far.